2021. 2. 1. 23:43ㆍ개발/[Kotlin] 안드로이드 개발
안녕하세요 ! 전에 네비게이션을 사용해 네비게이션 드로어를 구현했었는데요.
Fragment를 사용해 데이터를 주고 받을 때 예전에는 복잡한 방법으로 데이터를 주고 받았었는데요.
또 프래그먼트간 이동도 코드 한 줄로 쉽게 이동할 수 있습니다.
예제를 보겠습니다. Navigation Drawer 구현 방법은 yang-droid.tistory.com/15?category=938455를 참고해주세요
1. project수준의 build.gradle
buildscript {
repositories {
google()
}
dependencies {
def nav_version = "2.3.2"
classpath "androidx.navigation:navigation-safe-args-gradle-plugin:$nav_version"
}
}2. 앱 수준의 build.gradle
// Java
apply plugin: "androidx.navigation.safeargs"
// Kotlin
apply plugin: "androidx.navigation.safeargs.kotlin"후 Build - Rebuild해주세요~
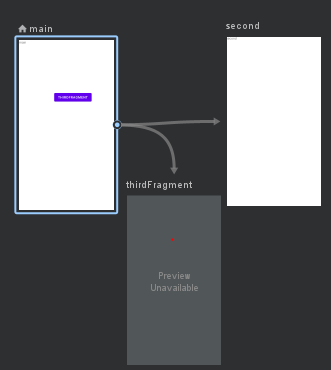
1. Fragment간 이동
1. Action으로 연결 된 경우

// 버튼을 클릭하면 프래그먼트 변경
view.findViewById<Button>(R.id.btnGo).setOnClickListener {
// 자신의 Fragment이름 + Directions 화살표로 연결해준 action~~
var action = MainFragmentDirections.actionMainToThirdFragment()
findNavController().navigate(action)
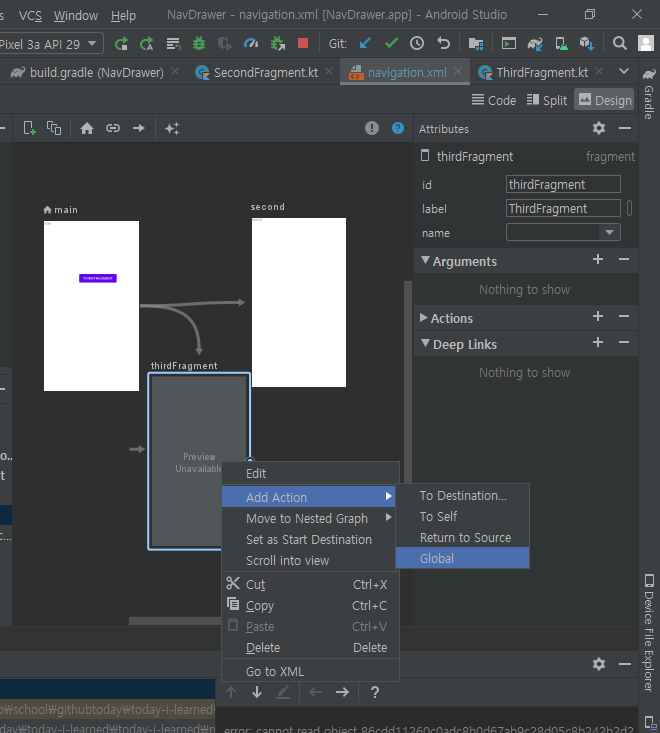
}2. Action으로 연결 되어 있지 않은 경우

GlobalAction으로 지정할 Fragment를 클릭 후 오른쪽 클릭 Add Action을 Global로 처리하면 !!
<action android:id="@+id/action_global_thirdFragment" app:destination="@id/thirdFragment"/>
다음과 같이 코드가 추가됩니다.
그 후에 아래 코드로 이동하시면 됩니다.
var action = YourDirections.actionGlobalToThirdFragment()
findNavController().navigate(action)
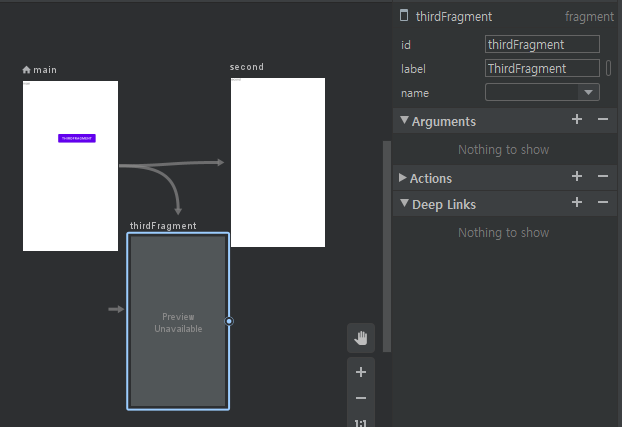
2. 데이터 전달
데이터 전달은 Safe Args를 사용합니다.
MainFragment에서 ThirdFragment에서 데이터를 전달해 Toast메시지를 띄우도록 해보겠습니다.


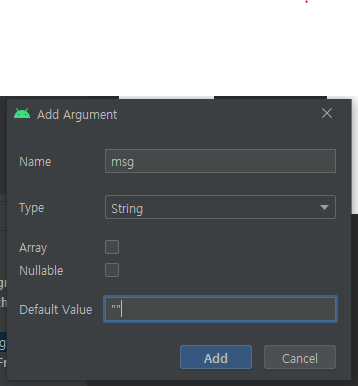
Name : 변수이름
Type : 자료형 Type (데이터 클라스인경우 Custom Serializable )
Array: 배열인지?
Nullable : Null값일 수 있는지? (예외처리 필요)
Default Value : 만약 값을 못받으면 Default 값은?
지정해주고 ReBuild (xml에서 데이터 작업을 해주면 ReBuild 해주어야 합니다.)
var action = MainFragmentDirections.actionMainToThirdFragment("빠끄")
findNavController().navigate(action)로 이동을 한 후에 ThidFragment에서는
val args: ThirdFragmentArgs by navArgs() //Args 만든 후
var tMsg = args.msg // 아까 만든 msg 를 tMsg에 대입
Toast.makeText(context, tMsg,Toast.LENGTH_LONG).show()
결과물 !! 두둥 SafeArgs로 쉽고 빠르게 데이터를 주고 받을 수 있습니다 !

만약 VO와 같은 data class를 이동하고 싶다면 직렬화를 통해 가능하게 할 수 있습니다.
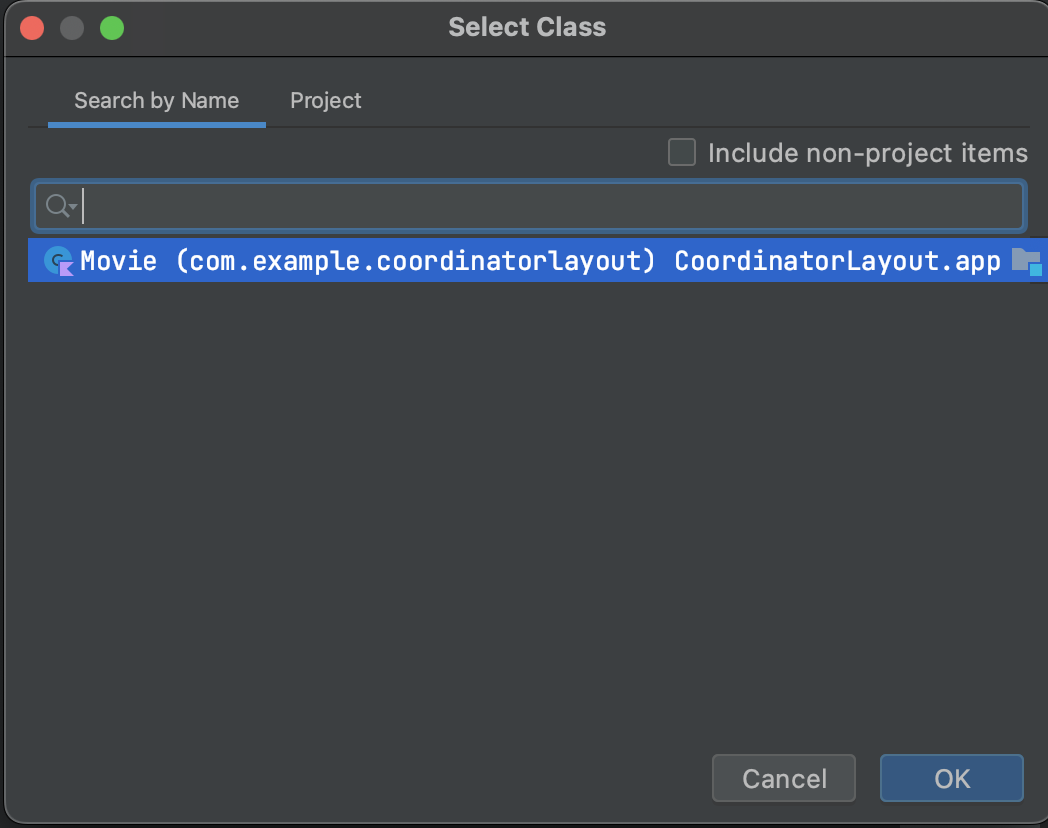
data class가 Parcelize이나 Serializable를 상속하게 하고 클릭!


를 클릭하시면 됩니다.
소스코드 전문
MainFragment
class MainFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
var view = inflater.inflate(R.layout.fragment_main, container, false)
view.findViewById<Button>(R.id.btnGo).setOnClickListener {
var action = MainFragmentDirections.actionMainToThirdFragment("빠끄")
findNavController().navigate(action)
}
return view
}
}
ThirdFragment
class ThirdFragment : Fragment() {
val args: ThirdFragmentArgs by navArgs()
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
var view = inflater.inflate(R.layout.fragment_third, container, false)
var tMsg = args.msg
Toast.makeText(context, tMsg,Toast.LENGTH_LONG).show()
return view
}
}
navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/navigation"
app:startDestination="@id/main">
<fragment
android:id="@+id/main"
android:name="com.cookandroid.navdrawer.MainFragment"
android:label="메인화면"
tools:layout="@layout/fragment_main">
<action
android:id="@+id/action_blankFragment_to_secondFragment"
app:destination="@id/second" />
<action
android:id="@+id/action_main_to_thirdFragment"
app:destination="@id/thirdFragment" />
</fragment>
<fragment
android:id="@+id/second"
android:name="com.cookandroid.navdrawer.SecondFragment"
android:label="두번재 화면"
tools:layout="@layout/fragment_second" />
<fragment
android:id="@+id/thirdFragment"
android:name="com.cookandroid.navdrawer.ThirdFragment"
android:label="ThirdFragment" >
<argument
android:name="msg"
app:argType="string"
android:defaultValue='""' />
</fragment>
<action android:id="@+id/action_global_thirdFragment" app:destination="@id/thirdFragment" />
</navigation>
'개발 > [Kotlin] 안드로이드 개발' 카테고리의 다른 글
| [안드로이드] BroadcastReceiver 간단하게, 제대로 알자! with Kotlin (0) | 2021.03.22 |
|---|---|
| [안드로이드] Retrofit2를 사용한 GET/POST 서버통신 with Kotlin (2) | 2021.03.22 |
| [안드로이드] TextView(텍스트뷰) 특정구간 글씨 크기조정 programmatically (0) | 2021.01.31 |
| [안드로이드]네비게이션 드로어(Navigation Drawer) JetPack 제대로 쓰자! (0) | 2021.01.17 |
| [안드로이드&&Firebase] Node.js 웹 서버를 사용해 FCM 푸시알람 전송 방법(5) (3) | 2020.11.09 |